-
[AWS] 클라이언트에서 Amazon S3 버킷으로 파일 업로드AWS 2022. 7. 13. 19:50728x90반응형
AWS 에는 간단하게 스토리지 서버처럼 사용할 수 있는 S3 버킷을 제공한다. 무료로 사용 가능하면서 다양한 기능을 가진 S3 사용 방법에 대해 알아보려 한다. 콘솔에서 파일 업로드가 가능하지만 실제 서비스와 함께 사용할 때는 클라이언트 단에서 첨부한 파일이 S3 버킷으로 업로드가 되어야 하기 때문에 그 방법을 정리하였다.
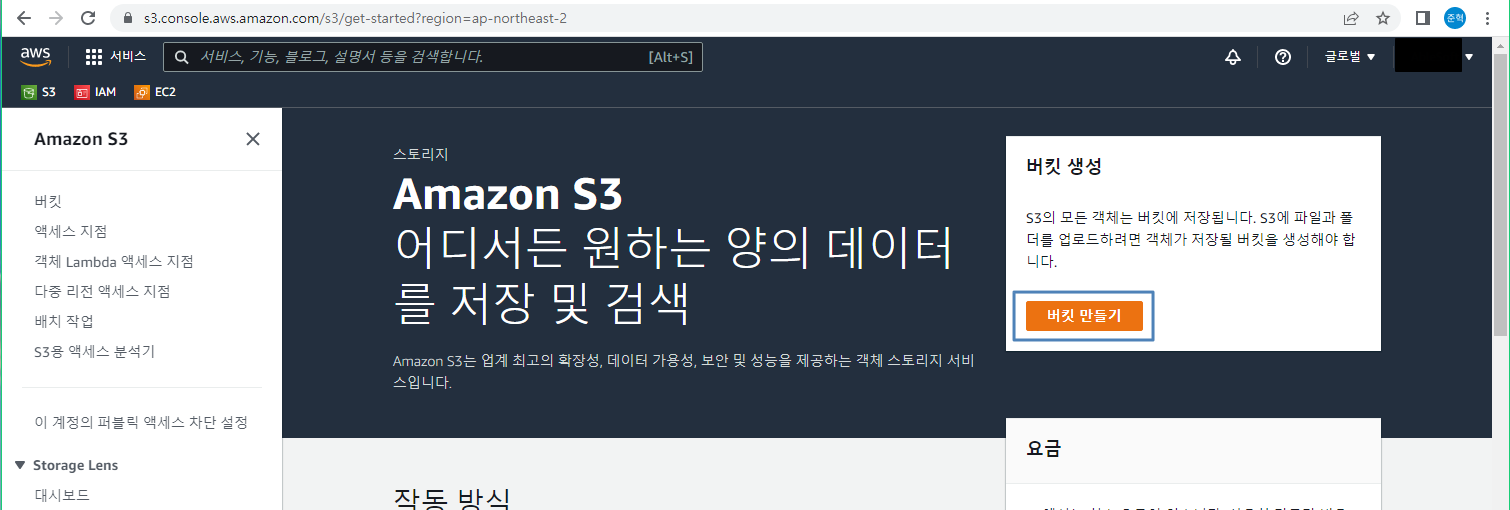
1. 버킷 생성
aws에 로그인 후 상단에서 S3를 검색하여 클릭하면 아래와 같은 페이지에 접속할 수 있다. 여기서 "버킷만들기"를 클릭한다.

2. 버킷 설정
특별히 수정할 항목없이 버킷이름을 입력하고, 지역만 서울로 변경해 준다. 다른지역으로 설정할 경우 지역별로 금액이 부과되거나 속도가 느려질 수 있다.

3. CORS설정
클라이언트단에서 파일을 업로드, 수정, 삭제 하기 위해서는 CORS설정을 아래와 같이 해줘야 한다. CORS편집은 생성한 버킷 클릭 > 권한 > 페이지 하단의 CORS탭의 편집 클릭 으로 이동한다.
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "PUT", "POST", "DELETE" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [] } ]4. 인증 계정 생성 - Amazon Cognito(IAM 계정 이용)
인증 계정 생성만으로 포스팅 내용이 두배가 되기 때문에 자세한 설명은 생략한다. 아래 링크를 따라 순서대로 하면 10분안에 생성이 가능하다.(한글이다.)
https://docs.aws.amazon.com/ko_kr/cognito/latest/developerguide/cognito-getting-started.html
Amazon Cognito 시작하기 - Amazon Cognito
사용자 편의를 위해 AWS 로그인 페이지는 브라우저 쿠키를 사용하여 IAM 사용자 이름 및 계정 정보를 기억합니다. 이전에 다른 사용자로 로그인한 경우 버튼 아래의 로그인 링크를 선택하여 기본
docs.aws.amazon.com
5. 코드 작성
따로 sdk 설치가 필요없이 javascript를 이용하여 js파일을 호출하여 바로 사용이 가능하다.
JAVASCRIPT
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.809.0.min.js"></script> // 최신버전은 AWS 홈페이지에서 확인이 가능하다. <script> function uploadFunction(){ putFile(document.getElementsByName("upfile").files[0]); } const putFile = file => { AWS.config.update({ 'ap-northeast-2', // 지역 코드 accessKeyId, secretAccessKey }); const upload = new AWS.S3.ManagedUpload({ params: { Bucket: albumBucketName, // 버켓의 이름 Key: file.name, // 앞에 폴더명 입력이 가능하다.(폴더명 뒤 슬러쉬 추가해줘야 한다.) Body: file, ACL: "public-read" // 파일에 대한 ACL 권한 설정이 가능하다 } }); const promise = upload.promise(); // promise 객체를 사용한다.(비동기 방식이라서 업로드 후 업로드한 객체의 데이터를 받아 올 수 있다.) promise.then( function(data) { console.log("Success : ", data); console.log(data['Location']); // 파일에 바로 접근이 가능한 데이터이다. }, function(err) { return console.log("error : ", err.message); alert("다시 시도해 주세요."); } ); }; </script>
HTML
<input type="file" name="uploadFile" id"upfile"> <button onclick="uploadFunction()">업로드</button>728x90반응형'AWS' 카테고리의 다른 글
[AWS] Amazon EC2 서버 생성하기 5 - 서버 접속하기(VS Code) (0) 2022.07.01 [AWS] Amazon EC2 서버 생성하기 4 - 서버 접속하기(PuTTY) (0) 2022.06.23 [AWS] Amazon EC2 서버 생성하기 3 - 탄력적 IP(고정 IP) 받기 (0) 2022.06.17 [AWS] Amazon EC2 서버 생성하기 2 - 인스턴스 생성(호스팅 받기) (0) 2022.06.15 [AWS] Amazon EC2 서버 생성하기 1 - 키 페어 생성 (0) 2022.06.13